上一篇說到透過LINE BOT主動通知天氣資訊的應用,
而LINE官方也提供了相當好用的提醒工具,即LINE Notify,
所以這篇先回過頭來講一下有關於如何使用Notify來主動推播訊息的方法,
可能有些人也有曾經加過Notify為好友,但是並不知道那是做什麼用的,
他在LINE的視窗上是長這樣的圖示:

他的用途呢,簡而言之就是,
對開發者來說,可以將主動推播的訊息,
透過Notify API的方式傳送到用戶的Notify帳號中,
而且免費。(<=本篇重點)
所以呢,真的是非常值得學習的一個部分,
但是Notify可以傳送的訊息格式比較有限,
主要是文字、圖片跟貼圖,
說實在也是滿夠用的了,
好,一步一步來,
首先進入剛剛提到的LINE Notify官網,
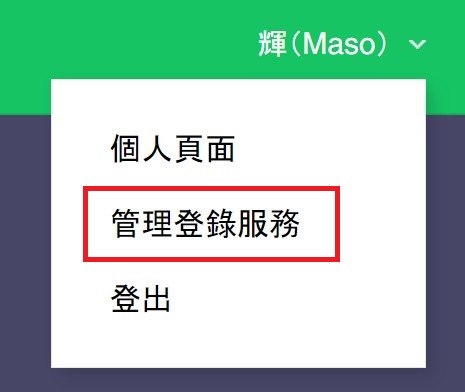
右上角登入自己的LINE個人帳號,登入後點選管理登入服務的選項,

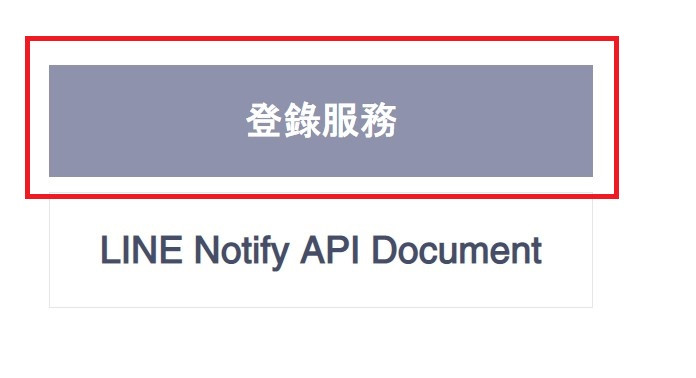
接著選擇登入服務,

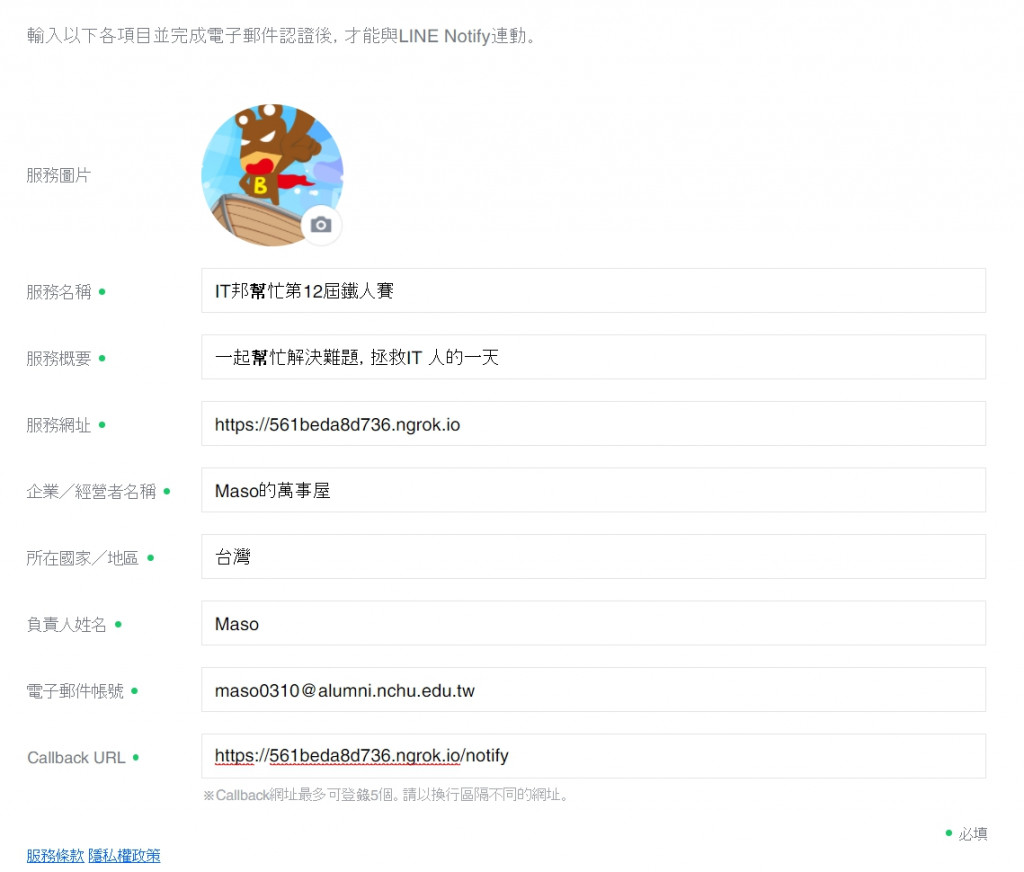
在登入服務中,依照欄位進行輸入,
網址的domain換成自己的ngrok domain,Callback URL填寫/notify,

按下登入並完成email認證之後,就可以開始連動到用戶的LINE帳號了,
首先一樣回到管理登入服務的頁面,就會看到剛剛建立的Notify服務帳號,
點進去之後,可以看到其中有產生新的Client ID跟Client Secret,
這兩個資料要保留,接下來會用到,

接著我們可以將這組網址作為連動用的URL,
只需要將其中的幾個部分進行修改,包括client_id及redirect_url,
修改完畢後丟到LINE的對話框或瀏覽器進行測試,
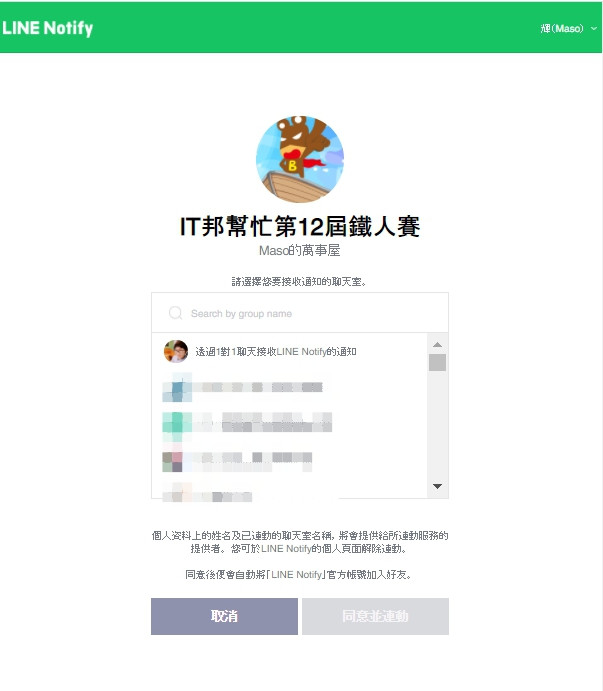
順利的話應該出現下列畫面:

選擇第一個"透過1對1聊天接收LINE Notify的通知",
並且按下"同意並連動",LINE Notify就會傳送一個"連動成功"的訊息給你,

既然連動成功了,那我們要如何才能傳訊息給連動成功的user呢?
就在連動成功之後,網頁上面的網址會產生一組user專屬的code,長這樣子:

如果把這組code丟到Notify的官方API當中,
就可以獲得user的Notify Access Token,
有了Notify Access Token之後就可以持續傳送訊息到連動Notify的user用戶端囉,
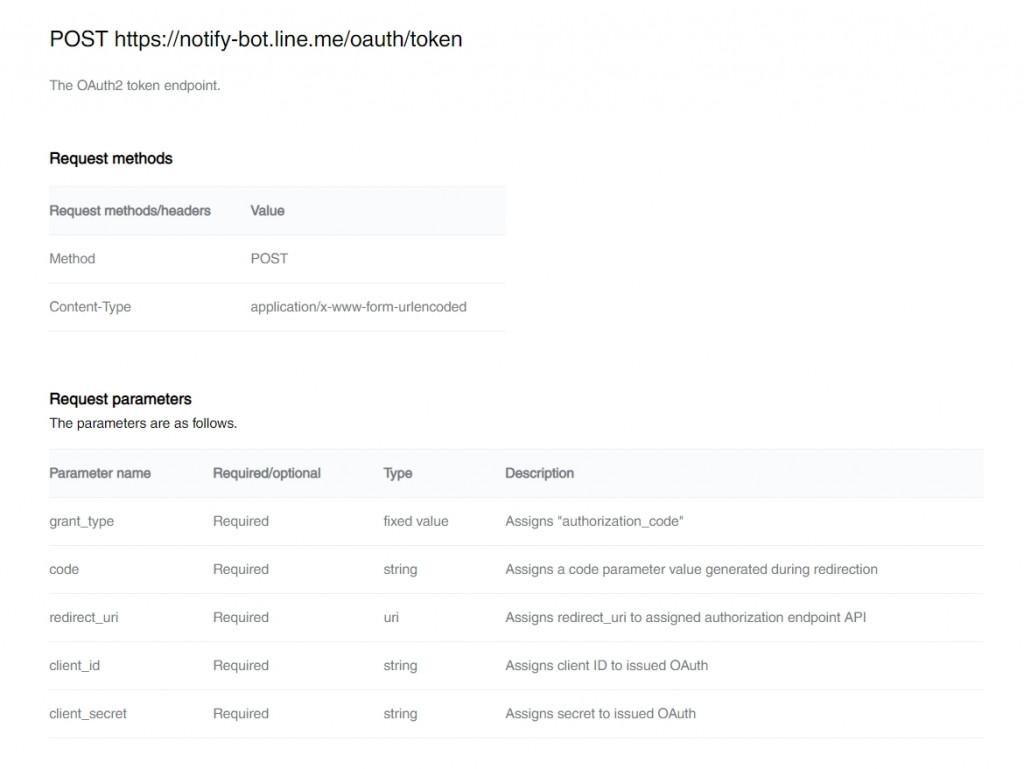
下面是如何以code取得Notify Access Token的方法:

由於我們將會需要一個地方紀錄用戶的Notify Access Token,
並且要讓他能夠對應到指定的用戶,
因此我們需要使用到之前資料庫建立篇說到的
接著在views.py中建立一個新的監聽,
#views.py
@csrf_exempt
def notify(request):
pattern = 'code=.*&'
raw_uri = request.get_raw_uri()
codes = re.findall(pattern,raw_uri)
for code in codes:
code = code[5:-1]
print(code)
#抓取user的notify token
user_notify_token_get_url = 'https://notify-bot.line.me/oauth/token'
params = {
'grant_type':'authorization_code',
'code':code,
'redirect_uri':'***',#這邊改成自己的https://ngrok domain/notify
'client_id':'***',#這邊改成自己的Notify client_id
'client_secret':'***' #這邊改成自己的Notify client_secret
}
get_token = requests.post(user_notify_token_get_url,params=params)
print(get_token.json())
token = get_token.json()['access_token']
print(token)
#抓取user的info
user_info_url = 'https://notify-api.line.me/api/status'
headers = {'Authorization':'Bearer '+token}
get_user_info = requests.get(user_info_url,headers=headers)
print(get_user_info.json())
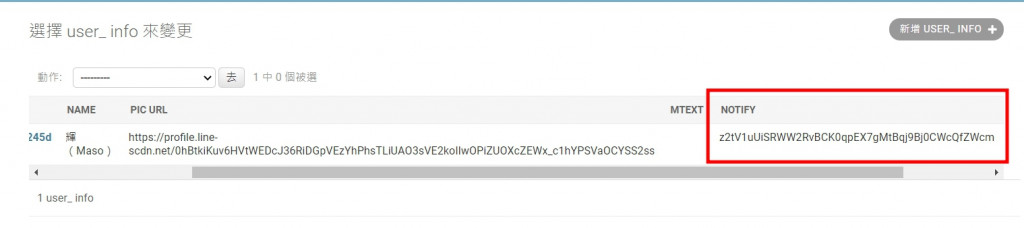
notify_user_info = get_user_info.json()
if notify_user_info['targetType']=='USER':
User_Info.objects.filter(name=notify_user_info['target']).update(notify=token)
elif notify_user_info['targetType']=='GROUP':
pass
return HttpResponse()
在urls.py檔案也需要將這個監聽放進去設定裡面:
from django.contrib import admin
from django.urls import path
from django.conf.urls.static import static
from django.conf.urls import url
from django.conf import settings
from IT_help import views
urlpatterns = [
path('admin/', admin.site.urls),
url('^callback',views.callback),
url('^notify',views.notify),
]
這個目的是設定讓使用者進入notify連動頁面之後,
能夠觸發上面的notify函數,讓使用者的notify token被記錄下來,
我們在models.py需要建立相關的資料表,
這邊沿用Day 4的建立資料庫時所建立的User_Info資料表,加上一個notify欄位:
#models.py
from django.db import models
# Create your models here.
class User_Info(models.Model):
uid = models.CharField(max_length=50,null=False,default='') #user_id
name = models.CharField(max_length=255,blank=True,null=False) #LINE名字
pic_url = models.CharField(max_length=255,null=False) #大頭貼網址
mtext = models.CharField(max_length=255,blank=True,null=False) #文字訊息紀錄
notify = models.CharField(max_length=255,blank=True,null=False) #Notify Access Token
mdt = models.DateTimeField(auto_now=True) #物件儲存的日期時間
def __str__(self):
return self.uid
好了,這樣一來,只要user透過連動網頁進行連動之後,
並且曾經在LINE BOT帳號互動而建立User_Info資料,
就會自動依照LINE的用戶暱稱建立Notify Access Token了!

有了這個user的Notify Access Token,我們就可以用以下方式來傳送推播訊息:
#notify_push_message.py
import requests
token = 'user的Notify Access Token'
msg = '請常唸 霹靂卡霹靂拉拉波波力那貝貝魯多'
headers = {
"Authorization": "Bearer " + token,
"Content-Type" : "application/x-www-form-urlencoded"
}
payload = {'message': msg}
r = requests.post("https://notify-api.line.me/api/notify", headers = headers, params = payload)

上面這段是只要有Notify Token就可以隨時傳送,
不論是從哪一台電腦,只要有網路都可以主動推送Notify通知,
這樣一來就完成了主動傳送提醒通知的操作囉~
